غالبًا ما ترتبط مخططات الألوان بالديكورات الداخلية. أي شخص أجرى إصلاحات في الشقة ورسم الجدران ، على الأرجح استخدم لوحات من ظلال الطلاء المطبوعة على مستطيلات ورقية طويلة. هناك أيضًا أنظمة ألوان للمقاومات - الأجهزة الإلكترونية التي تحول التيار إلى جهد.
أنواع نماذج الألوان
الشاشة الحديثة قادرة على عرض ما يقرب من 16.7 مليون لون مختلف. وهذا أكثر مما تستطيع العين البشرية تمييزه. عند طباعة الصور الملونة ، تكون الطابعات أدنى من الشاشات ، ولكن بشكل طفيف فقط. من أين يأتي هذا العدد من الظلال؟
الأمر بسيط للغاية - لست بحاجة إلى الكثير من الألوان للحصول على لوحة ألوان ضخمة. يكفي عدد قليل منها. من خلال مزجها بنسب معينة ، يمكنك الحصول على أي ظل تقريبًا. هناك نوعان من أنظمة الألوان الرئيسية ، أحدهما يعتمد على إضافة الألوان والآخر يعتمد على طرحها. النسخة الأولى من التوليف كانت تسمى مضافة ، والثانية - مطروحة.

نموذج ألوان RGB
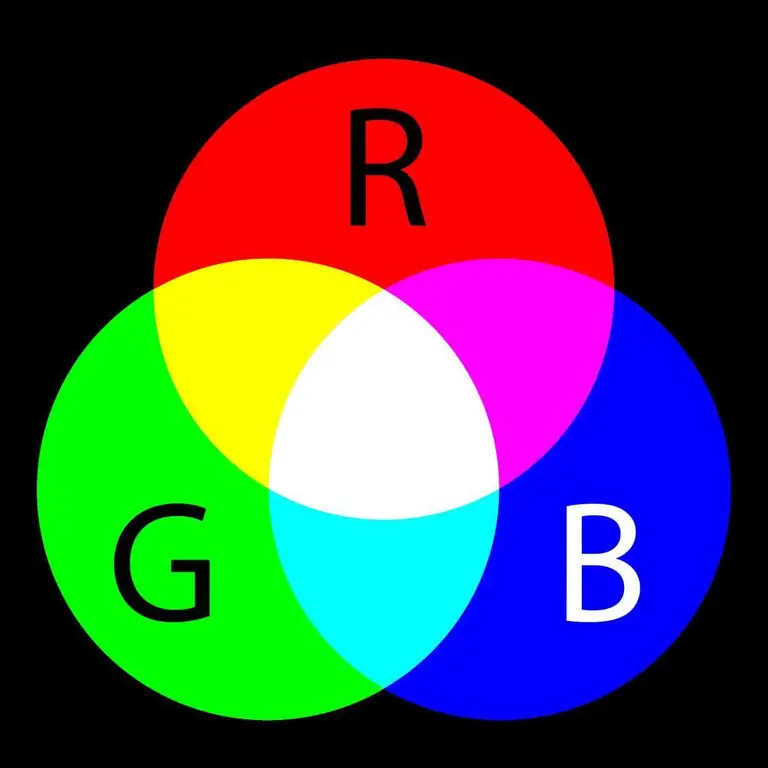
من أجل الحصول على أكبر نطاق لوني ممكن عن طريق إضافة الألوان ، يتم استخدام مكونات حمراء وخضراء وزرقاء. في اللغة الإنجليزية ، تبدو أسماء هذه الألوان باللون الأحمر والأخضر والأزرق. نتيجة لذلك ، تم تشكيل الاختصار RGB ، وتم تسمية نظام الألوان.
يعتمد هذا المخطط على السمات الهيكلية للعين البشرية ، القادرة على إدراك الضوء في ثلاثة أجزاء من الطيف: الأزرق البنفسجي والأصفر والأخضر والأحمر والأصفر. من خلال مزجها بنسب معينة ، يمكنك الحصول على أي ظل تقريبًا متاحًا للإدراك البشري. تم استخدام RGB على التلفزيونات الأنبوبية القديمة ، حيث كانت هناك مقابض خاصة بهذه الألوان الثلاثة للتحكم في نغمة الشاشة.
استخدام نموذج RGB
يرجى ملاحظة أنه في هذا النموذج ، عند تقاطع اللونين الأحمر والأخضر ، يتم الحصول على الأصفر ، والأزرق والأخضر - سماوي ، وبين الأزرق والأحمر ، يظهر قرمزي. في الجزء المركزي ، حيث يتم خلط كل شيء ، يتم تشكيل بقعة بيضاء. يستخدم مخطط الألوان هذا على الشاشات والأجهزة التي تشكل صورة باستخدام مصفوفة LED لمصادر الضوء ، وهو المعيار بين النماذج المضافة.
كما ذكرنا سابقًا ، يمكن أن تعرض الشاشات 16.7 مليون لون. من أين يأتي هذا المبلغ؟ الحقيقة هي أن الحد الأقصى لقيمة كل لون من الألوان الثلاثة في نموذج RGB هو 255. ويرجع ذلك إلى حقيقة أن 256 قيمة يتم وضعها في 1 بايت - من 0 إلى 255. وبالتالي ، فإن لون كل نقطة في ذاكرة الكمبيوتر تأخذ 3 بايت. البايت الأول -هذا هو المكون الأحمر ، والثاني أخضر ، والثالث أزرق. و 256 أس 3 تعطي حوالي 16.7 مليون مجموعة.

نموذج ألوان CMYK
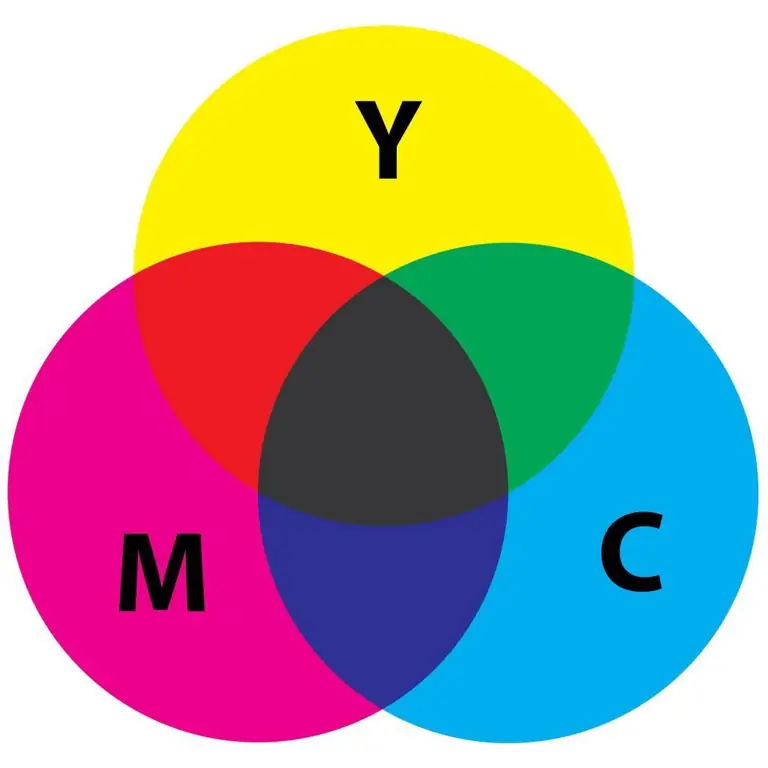
يعتمد نموذج ألوان آخر على الطرح ، وهناك حاجة إلى ألوان أخرى لهذا الغرض. إنها على مخطط RGB وهي وسيطة ، لكن في الطرح تصبح هي الأصلية - فهي سماوي (سماوي) وتوت (أرجواني) وأصفر (أصفر) وأسود ، على عكس الأبيض (أسود).
تمت إضافة اللون الأسود للنغمات الأكثر قتامة. من اختصار أسماء هذه الألوان - CMYK - حصل نظام الألوان على اسمه. أصبح هذا النموذج منتشرًا في الأماكن التي يتم فيها الحصول على الظل المطلوب عن طريق خلط الدهانات - لطباعة الصور الفوتوغرافية والصور الأخرى. من حيث عدد الألوان ، فإنه يفقد RGB بحوالي 40٪ ، لذلك عند طباعة صورة من شاشة الشاشة ، عادة ما تكون الصورة أقل سطوعًا من المتوقع.

كيفية تحضير صورة للطباعة
عند تحضير الصور للطباعة ، يمكنك تغيير أنظمة الألوان في Photoshop من RGB إلى CMYK. سيحدد هذا على الأقل تقريبًا كيف ستبدو الصورة على الورق. للقيام بذلك ، على شريط الأدوات ، حدد عنصر القائمة "صورة" ، ثم القائمة الفرعية - "الوضع" وانقر فوق النموذج المطلوب. لن يكون هناك تطابق تام ، لأن العديد من العوامل تؤثر على كيفية طباعة الصورة.
يعتمد ذلك على الوسائط والحبر والطابعة نفسها واختيار ملف تعريف الألوان. ولكن على الشاشة نفسها ، لا تزال مستخدمةنموذج RGB ، وهذا هو السبب في أن الانتقال إلى نظام ألوان مختلف ما هو إلا تقليد. لذلك ، قبل إرسال عدد كبير من الصور للطباعة ، اختبر وانظر ماذا يحدث للتدرج اللوني للصورة على الورق.
يسمح لك Adobe Photoshop ليس فقط بتقدير كيفية تغيير السطوع تقريبًا ، ولكن أيضًا لإضافته إلى الصورة باستخدام أدوات خاصة. عادة ، في دور الطباعة ، عند طباعة الصور من الهاتف والأدوات الأخرى ، فإنهم يحذرون مسبقًا من أنك بحاجة إلى تقليل سطوع الصورة على الشاشة بمقدار النصف تقريبًا ، وبعد ذلك ستحصل على صورة مشابهة لما سيكون عند الطباعة على الطابعة.
كيفية إضافة الألوان وطرحها
إذا تم تشكيل اللون من مصدر ضوء ، فعند وجود تركيبات إضاءة بألوان مختلفة ، يمكن توجيهها إلى شاشة بيضاء ، والجمع بين بعضها البعض ، والحصول على ظلال مختلفة. إذا تم توجيه جميع مصادر الضوء إلى نقطة واحدة ، فستكون النتيجة بيضاء نقية. هذا يرجع إلى حقيقة أن اللون يتم الحصول عليه عن طريق الإشعاع. إذا قمنا بإيقافها ، فإننا نحصل على اللون الأسود.
يمكن ملاحظة التأثير المعاكس إذا بدأت خلط الدهانات. من مصادر الضوء الموجهة إلى نقطة واحدة ، يتم الحصول على اللون الأبيض ، ومن خلط كل ألوان الدهانات ، وهو شيء قريب من الأسود ، ولكن ليس تمامًا. لذلك ، تمت إضافته إلى نظام ألوان CMYK من أجل الحصول ، من بين أشياء أخرى ، على اللون الأسود الفعلي.
الطلاء على ورقة يكتسب لونه عن طريق امتصاص جزء من طيف الألوان ، وليس الإشعاع. وبالتالي ، يتم الحصول على إضافة الألوان عن طريق الإضافةمصادر الضوء والطرح - مزج الألوان

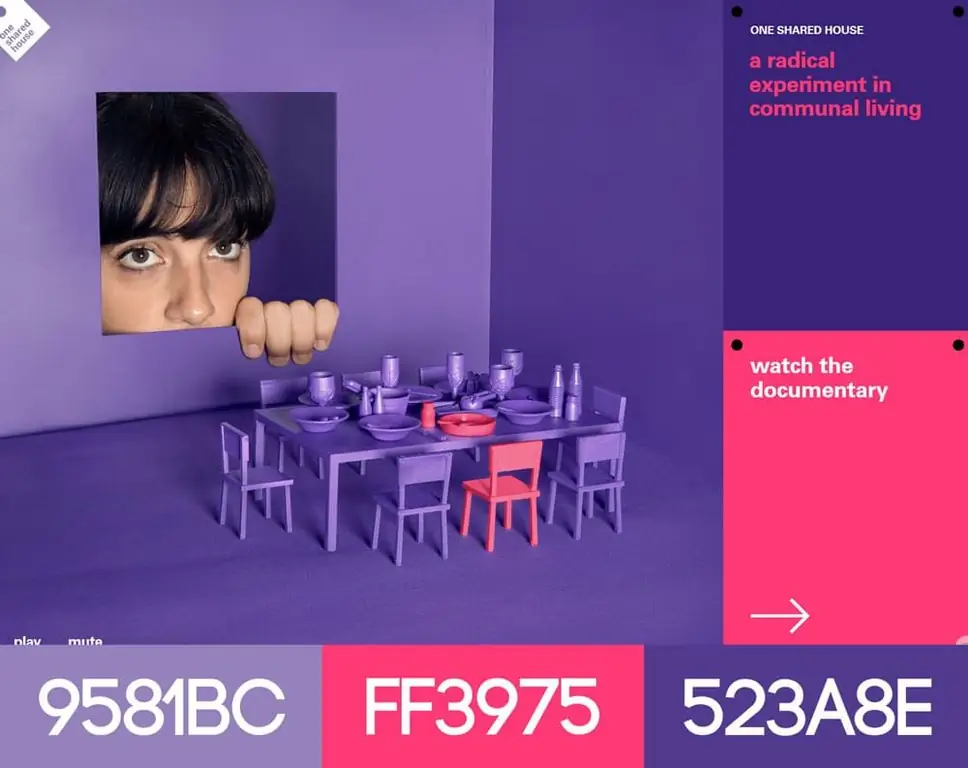
علم نفس اللون عند إنشاء موقع على شبكة الإنترنت
يلعب اللون دورًا كبيرًا في إنشاء الموقع بسبب الكليشيهات النفسية الخاصة المتأصلة في كل شخص. تثير الظلال المختلفة ارتباطات معينة وتؤثر على تصور المنتج. تسمى هذه الميزات "علم نفس اللون" وتتم دراستها بعناية في المختبرات العلمية. تستخدم العديد من العلامات التجارية نتائج البحث لجذب العملاء:
- يربط الأشخاص مخطط اللون الأزرق بالهدوء والسلام والثقة ، وبالتالي فهو موجود على صفحات التواصل الاجتماعي ومواقع البنوك.
- يعتبر اللون الأسود صارمًا وعمليًا.
- اللون الوردي - أنثوي أو طفولي. يتم استخدامه بنشاط في صناعة التجميل ، من قبل الشركات التي تبيع مستحضرات التجميل ومنتجات الأطفال.
- الأخضر يرمز إلى البيئة والمنتجات الطبيعية والطبيعة والغطاء النباتي.
- برتقالي - نضارة و ثقة.
- الأرجواني - الابتكار.
- اللون الأصفر يجذب الانتباه ويشير إلى أنك بحاجة إلى الاستعداد لشيء مهم.
- أحمر يحذر من الخطر ، لكنه يرتبط أيضًا بالعاطفة والحب.

يقرر العميل بسرعة كبيرة ما إذا كان يمكن الوثوق بصفحة معينة ، مع التركيز فقط على تصميمها. لذلك ، من المهم جدًا اختيار نظام الألوان المناسب للصفحة ، والذي لن يخيف المشتري ، ولكنه سيجذب المشتري. في تصميم الويب ، يتم إيلاء الكثير من الاهتمام للطباعة ،سهولة القراءة وراحة المستخدم ومحاولة إنشاء موقع جذاب للمستخدم ، حيث لا يريد فقط البقاء ، ولكن أيضًا العودة إلى هنا عدة مرات.
كيفية اختيار نظام ألوان لموقع ويب
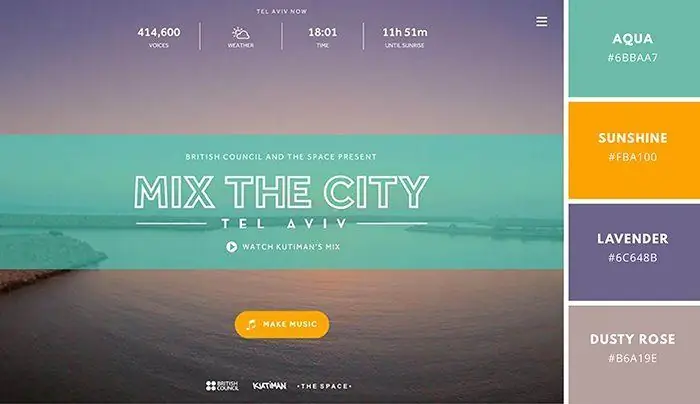
عند إنشاء موقع على شبكة الإنترنت ، فإن التباين ووضوح الخط وتوجه المستهلك مهمان للغاية. لكن فقط واجهة مريحة ومفهومة لا تكفي. إنه اللون الذي يتم استخدامه بنشاط على صفحات الويب لجذب الانتباه وإنشاء لهجات.
على سبيل المثال ، في النوافذ المنبثقة في المتاجر عبر الإنترنت التي تطلب إضافة منتج إلى عربة التسوق أو إجراء عملية شراء ، يمكنك غالبًا رؤية زر أحمر كبير أو برتقالي فاتح. في هذه الحالة ، لن يكون الزر الذي يسمح لك بإغلاق النافذة ملحوظًا على الفور. غالبًا ما يتم تمييز عناصر البيع باللون الأصفر ، والذي يرتبط أيضًا بالأماكن التي تتطلب اهتمامًا خاصًا.
يمكنك العثور على مخططات ألوان جاهزة للموقع باستخدام مواقع خاصة. ولكن من أجل استخدام هذه الأدوات ، من المهم أن تتخيل على الأقل تقريبًا اللون الذي سيكون اللون الرئيسي.

اختيار اللون الرئيسي للموقع
قبل اتخاذ قرار بشأن اللون الرائد ، يجدر بنا أن نتذكر نفسية تصورها. على سبيل المثال ، بالنسبة إلى موقع معلومات البستنة ، يكون بعض الظل باللون الأخضر جيدًا ، وبالنسبة للمكان الذي يلزم فيه إدخال المستخدم ، أزرق ، أزرق ، برتقالي.
من غير المرغوب فيه استخدام أكثر من 3 ألوان عند تصميم الموقع - فهذا يزيد من تصور المستخدم. يمكنك إنشاء مخططات الألوان بنفسك ،باستخدام برنامج Adobe Photoshop. للقيام بذلك ، ما عليك سوى تحديد الصورة التي تريدها في نمط الموقع والعثور على عنصر القائمة "تصفية" ، ثم - "تصميم" و "فسيفساء". بعد ذلك ، حدد الحد الأقصى لعدد حجم الخلية واحصل على اللوحة النهائية.
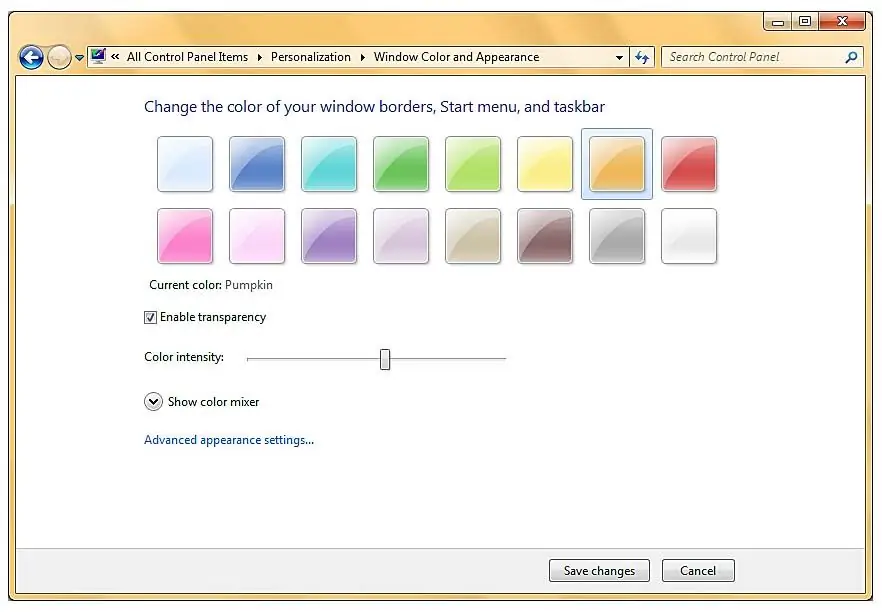
أنظمة الألوان لنظام التشغيل Windows 7
يدعم نظام التشغيل Windows 7 أنظمة ألوان مختلفة ، لكنها تؤثر فقط على سطح المكتب وعرض نوافذ Explorer. بالإضافة إلى ذلك ، لا تبدو الخيارات الرسمية جذابة للغاية ، لأن المستخدمين يحاولون تغيير النظام القياسي فور تثبيت النظام لتقليل إجهاد العين وتخصيص الواجهة حسب رغبتها. تساعد مطابقة الألوان المناسبة على تقليل تشتيت الانتباه عن الشاشة وبالتالي تحسين الأداء:
- يمكنك تغيير نظام الألوان عن طريق النقر فوق الزر "ابدأ" واختيار "لوحة التحكم".
- في النافذة التي تظهر ، ستكون هناك علامة تبويب "المظهر والتخصيص" مع العنصر "تغيير السمة".
- بعد ذلك ، يمكنك اختيار شيء ما من المخططات القياسية ، والبحث عن العنصر "سمات أخرى على الإنترنت" أو تنزيل وتثبيت تصميم جديد تمامًا لن يغير نوافذ المستكشف فحسب ، بل الكل نظرة النظام ككل.
- للقيام بذلك ، ما عليك سوى النقر نقرًا مزدوجًا فوق الملف الذي تم تنزيله ، وبعد ذلك سيظهر مظهر جديد في المستكشف ، والذي يتم تثبيته بالطريقة المعتادة.

كيفية اختيار الألوان
عادةً ما يتم إنشاء مخططات الألوان في الداخل بناءً على نفس المبادئ التي توجه تصميم الويب.لكن غالبًا ما يحاول المصممون المحترفون كسر القالب واستخدام ظلال غير متطابقة في تصاميمهم.
عند اختيار نظام الألوان ، تحتاج إلى التركيز على الغرفة نفسها. تعمل الألوان الفاتحة على توسيع المساحة بصريًا ، ويخلق الشعر العمودي اللامع على الجدران الوهم بالسقوف المرتفعة. يساعد استخدام مجموعة متنوعة من المنسوجات على وضع اللكنات بشكل صحيح وجعل التصميم الداخلي أكثر تنوعًا. تطبيق مختلف القوام والتباينات وفهم ميزات إدراك اللون بشكل صحيح ، يمكنك تبرير وجود أي لون تقريبًا. من المهم أن تفهم التأثير الذي تريد تحقيقه بهذا






